There are a lot of webparts and tools around to add google search to your SharePoint. But most commonly these features do not integrate seamlessly with the search concept. They add another webpart to a site. But the user wants to use just one search input to search all given content, including google. And it should look like this:

type your search term and click „Go“
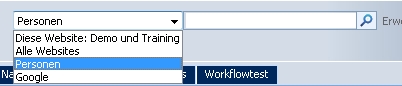
 Get the results displayed in a MOSS results page!
Get the results displayed in a MOSS results page!
You could add Google to your crawl, but that would blow your database up. Here is a little trick that makes it appear to your users as if Google is integrated into your MOSS search without multiplying the size of your database.
This little „fake“ is based on the SharePoint servers ability to have different search result pages and the use of the famous content editor webpart (CEWP) and its feature to execute html and javascript inside.
The key to the idea to implement this was the fact that Goggle (and other search engines) is using URL parameters to submit search queries. The Office SharePoint Server is using those parameters too. Let’s have a look at it:
Open a browser with google.com oder google.de or whatever country specific version of Google you like. I am using google.de in my example. Just type in a search term like your name for example and hit the search button. On the results page have a look at the browsers adress line. It should look something like: http://www.google.de/search?source=ig&hl=de&rlz=1G1GGLQ_DEDE314&q=christian+brix&meta=lr%3D
There is a lot of parameters and values after the „?“. Most of these parameters are optional for the result itself. Click into the adress line and edit it to something similiar to: http://www.google.de/search?&hl=de&q=christian+brix
Then hit enter. The result should be almost the same. Maybe a few sub results have gone but basically its the same results.
What does that mean? The parameter „hl=language_code“ indicates the language version of the google frontend. If you switch from „de“ to „en“ all the Google buttons will appear in english. The „q=query_string“ parameter is for the search term. Change it to „q=something“ and you will realise what I mean.
That was for understanding Google. Now let’s get to MOSS search.
MOSS is working searches almost in the same way. Fire up a browser with a MOSS website and use the search box to search all websites for your name. Then have a look at the browsers adress line on the search results page. It should look like: http://yourserver/searchcenter/Seiten/Results.aspx?k=cbrix&s=Alle%20Websites
Here we have obviously parameters as well. Parameter „s=scope“ is for indicating the scope in wich the search is running and the parameter „k=searchterm“ is the search query term. So it is almost the same as with Google but for the parameter names.
Now we will use this to our advantage and „fake“ an integration of Google to our MOSS search. Follow the steps below to do so if you like:
1.
Get to your SharePoints central administration page and from there click on the link to your Shared Service Provider
3.
Scroll down to the „Scopes“ section and click on „view scopes“

4.
On the next screen click on „new scope“ and create a scope called „Google“. Specify a different page to display results. See (click on) pictures for details. We will add the given page in a later step.

5.
Now you will see the new scope added with no rules and in an empty state. To activate the scope into your search dropdown it has to be active. To achieve that we will add a rule to the scope. This rule will be the inclusion of a web adress like http://yourserver/sitedirectory. I recommend to pick some adress wich will give only a few results back, because we will never use these results in earnest. This scope is just for providing a listbox item to the MOSS search dropdown that leads to a results page. See (click on) pictures to see details.
6.
Wait for the update and distribution of the new scope by the SharePoint timer service or click on „start update now“ in the scopes section of you search settings page in SSP-Administration.
7.
Now we are done in cenral administration and need to add the newly created scope to our site collection(s). So open your MOSS site and get to the site collections administration page (site actions – site settings – change all site settings) and in „Site Collection Administration“ click on „search scopes“.
8.
Click on your search dropdown and set the checkbox at the new „Google“ scope.
9.
Now we are done here and we will create a search result page to integrate our „real“ trick. Go to your search center page library. This should be located somewhere like http://yourserver/searchcenter/pages
There click on site actions – new page and create a page of type „search results“ with name you have choosen when creating the scope in central administrations SSP. See (click on) pictures for details.
10.
Now you should be in the edit mode of the newly created page „googleresults.aspx“. The are a lot of webpart zones and preplaced search webparts. Have no fear 🙂 Just delete all of the existing webparts in the middle and lower zones (except for the searchfield part in the top zone). We have no use for them.
Add a Content Editor WebPart into the middle left zone. Click on edit webpart properties and open the source code editor from the toolpart-pane.
11.
Paste this code into the source code editor and click save.
<html>
<head>
<meta name=“vs_targetSchema“ content=“http://schemas.microsoft.com/intellisense/ie5„>
<script id=“clientEventHandlersJS“ language=“javascript“>
<!–
/* calls the website into the iframe (defined below as „myFrame“) */
function ShowWebSite(val)
{
document.all.myFrame.src=val;
document.all.myFrame.style.visibility=“visible“;
document.all.myFrame.width=screen.width * 70 / 100; // sets the width to 70% of overall resolution
document.all.myFrame.height=screen.height * 80 / 100; // sets the height to 80% of overall resolution
}
/* Splitting all the URL-Parameters into pairs of parameter name & parameter value */
/* First unescaping the whole URL string */
/* Then splitting into pairs (detectable by „&“) */
function Werteliste(querystring) {
if(querystring == “) return;
var wertestring = unescape(querystring);
wertestring = wertestring.slice(1);
var paare = wertestring.split(„&“);
for (var i=0; i < paare.length; i++) {
var name = paare[i].substring(0, paare[i].indexOf(„=“));
var wert = paare[i].substring(paare[i].indexOf(„=“)+1, paare[i].length);
this[name] = wert;
}
}
/* call the URL-Parameter splitting function */
var liste = new Werteliste(window.location.search);
/* set the search site with search parameters. In case of google it is the parameter q=searchvalue */
var v = „http://www.google.de/search?hl=de&q=“+liste[‚k‘];
//–>
</script>
</head>
<body>
<iframe id=“myFrame“ frameborder=“0″ vspace=“0″ hspace=“0″ marginwidth=“0″ marginheight=“0″
width=“500″ scrolling=“yes“ height=“500″ style=“BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px
solid; LEFT: 1px; BORDER-LEFT: black 1px solid; BORDER-BOTTOM: black 1px solid; POSITION: relative; TOP: 5px;
visibility:hidden;“>
</iframe>
<script language=“javascript“>
/* must be placed below the iframe definition for recognising the iframe object in function ShowWebSite() */
ShowWebSite(v);
</script>
</body>
</html>
12.
See the comments in the source code above for explanation.
13.
Click on „publish“ in the page menu. Now your are basically done. You can create additional tabs to all your existing search result pages. But if you are picking „Google“ from your search dropdown and type a search term you should now go this result page and see the Google search results as if they are in MOSS-Search.
Happy customising!
Thanks to http://www.anaboe.net/codes/javascript/zerlegen-des-querystrings for the javascript function to extract the URL parameters.
Additionally have a look over here http://code.google.com/intl/de/apis/ajaxsearch/documentation/ because you can also use the webservice API provided by Google to display the search results in a very sophisticated way, inlcuding CSS and ajax controls.